Hướng dẫn chèn bình luận facebook cho blogspot mới nhất
1. Tạo App Facebook 2017 Đơn Giản
Truy cập đường link: https://developers.facebook.com/ trên thanh menu chọn My Apps -> Add a New App (Nếu như đã có tài khoản App rồi thì hãy tạo một App mới bằng cách chọn Add a New App).
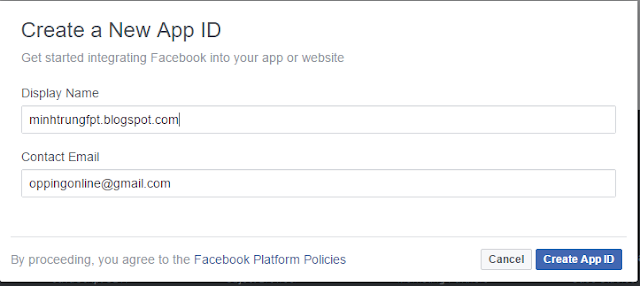
Facebook sẽ hiện bảng thông báo Create a New App ID, các bạn điền tên miền và gmail vào
Ở hình tiếp các bạn Copy lại mã App ID để một lát chèn vào code ở những bước tiếp theo
- Phần App Domains: với những blog trỏ tên miền riêng thì các bạn nhập cả phần www. Với những blog có đuôi .blogspot.com thì các bạn chỉ cần nhập tên miền blog bình thường ví dụ như maylanhtotnhat.blogspot.com.
- Phần Contact Email: các bạn nhập gmail quản lý và không được bỏ trống phần này.
- Phần Site URL: sau khi click Add Platform thì các bạn sẽ thấy phần này, nhập trang blog của bạn vào đây bao gồm cả http://
Trở lại phần Dashboard và copy sẵn mã App ID và thực hiện tiếp phần 2.
2. Chèn Code Bình Luận Facebook Vào Blogspot
Chọn Mẫu-> Chỉnh sửa HTML-> nhấn trong code => Ctr+f gõ tìm thẻ <head> và chèn đoạn code sau vào sau thẻ <head>
<meta content='App_ID' property='fb:app_id'/>
Thay App_ID bằng mã App của các bạn ở phần Dashboard (nếu quên các bạn xem lại ở trên)
 |
| Hình 11. Chèn comment facebook vào blogspot |
Tiếp tục tìm đến thẻ <body> và chèn đoạn code sau vào sau thẻ <body>
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&appId=App_id&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Thay thế App_id bằng mã App của các bạn
 |
| Hình 12. Chèn comment facebook vào blogspot |
Tìm đến đoạn mã <b:include data='post' name='post'/> và chèn đoạn code sau vào bên dưới
<b:if cond='data:blog.pageType == "item"'>
<div class='fb-comments' data-num-posts='10' data-width='747px' expr:data-href='data:blog.canonicalUrl'/>
</b:if>
Các bạn có thể chỉnh sửa thông số "747px" cho vừa với khung comment bài viết của blog các bạn.
 |
| Hình 13. Chèn comment facebook vào blogspot |
Giờ thì lưu lại và xem ở mục comment ở một bài viết bất kỳ nhé. Nếu như thấy khung comment face book hiện Public Comments ·
Đến bước này thì cơ bản các bạn đã hoàn thành chức năng gắn comment facebook cho blogspot. Tuy nhiên để có thể nhận được thông báo của facebook khi ai đó bình luận bài viết hoặc để quản lý comment của người dùng thì các bạn phải xác nhận tài khoản facebook bằng di động.
Như vậy là xong các bạn có thấy đơn giản không nào? Nếu không làm được hãy để lại bình luận bên dưới để được hỗ trợ nhanh chóng..
Tác giả: Minh Trung