20+ Responsive Mobile Navigation (Examples & Codes)
1. Circular
Navigation with CSS (Tutorial & Source Code)
If you are
bored with regular responsive styles, how about creating a circular
looking
navigation menu for your website? This awesome looking circular
menu is not
only ridiculously attractive but also responsive.
·
Source
·
Demo
2. Flexnav
(jQuery plugin)
FlexNav is a
mobile-first example of using media queries and javascript to make a
decent
multi-level menu with support for touch, hover reveal, and keyboard tab
input
accessibility.
·
Source
·
Demo
3. Google Nexus
Website Menu (Tutorial & Source Code)
It’s another
tutorial, which shows you how to reconstruct the sidebar menu of the
Google Nexus 7
page. Little bit of CSS and Javascript gives it a nice sliding effect
with rich
modern look, overall it’s smartly done and something different for you
to try
on.
·
Source
·
Demo
4. Creating a
Responsive Menu (Tutorial & Source Code)
This tutorial
elaborates the process of creating a Responsive Menu with HTML,
CSS &
jQuery. Suitable for beginners and intermediate. Overall the result is
also
impressive.
·
Source
·
Demo
5. Smart menus
(jQuery plugin)
Smart menus is
an advance jQuery plugin that transforms regular website menus
into flawless
responsive navigation. It supports all devices, and their
·
Source
·
Demo
6. Fixed
Responsive Nav (JavaScript)
Fixed
Responsive Nav is a fixed and touch friendly one page responsive
navigation
system for your website. It’s very light and no other JavaScript
library
required to run.
·
Source
·
Demo
7. Simple
Responsive Navigation Menu (Tutorial & Source Code)
If you are
looking for simple responsive navigation solution that works across
all
device screen sizes, and can be customized easily, then this simple tutorial
could
solve your problem.
·
Source
·
Demo
8. Multi-level
Responsive Menu (Tutorial & Source Code)
The tutorial
uses jQuery and CSS to create 3 Levels Deep Drop Down Menu.
But the
interesting fact is that the menu is totally responsive and shrinks to
fit any device
screen size.
·
Source
·
Demo
9. Responsive
Mobile Menu (jQuery Plugin)
A simple
responsive menu jQuery plugin that has been optimized for mobile
devices using
HTML5, CSS3 and jQuery.
·
Source
·
Demo
10. Navobile
(jQuery Plugin)
Navobile uses
CSS to apply CSS3 translations, Mobile device detection and
fixing the
position of nav.
·
Source
·
Demo
11. Responsive
Retina-Friendly Menu (Tutorial & Source Code)
Create a
colorful Retina-ready and responsive menu inspired by the colors
of the Maliwan
manufacturer of the Borderlands game.
·
Source
·
Demo
12. Multi-level
push menu (jQuery Plugin)
This jQuery
plugin is inspired by Codrops MultiLevelPushMenu but unlike
it not
relaying on CSS 3D Transforms and therefore functional in older
browsers
too (i.e. IE 8).
·
Source
·
Demo
13. Pkabu
(JavaScript)
No theme, just
barebones HTML and CSS. Pikabu is super customizable to
your
needs. This thing works on everything. We progressively enhance the experience
for devices that support it.
·
Source
·
Demo
14. bigSlide
(jQuery plugin)
bigSlide is a
teeny tiny (~1kb compressed) jQuery plugin for creating off-screen slide panel
navigation. It will slide the navigation panel as well as any containers given
the .push class (or a class of your choosing in the settings).
·
Source
·
Demo
15. Mmenu (jQuery Plugin)
The menu can
be positioned at the top, right, bottom or left, at the back, front or next to
the page. Add a search field, header, footer, dividers, section indexer,
counters, toggles and more.
·
Source
·
Demo
16.
DoubleTapToGo (jQuery Plugin)
A simple
slider menu for your responsive website. Just choose from dark or light theme
and you are ready to go.
·
Source
·
Demo
17. jPanelMenu
(jQuery Plugin)
·
Source
·
Demo
18. Fullscreen
Pageflip Layout (Tutorial & Source Code)
·
Source
·
Demo
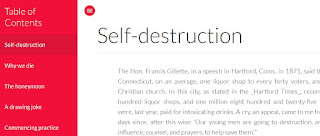
19. Responsive
Multi-Level Menu (Tutorial & Source Code)
The main idea
here is to save space for menus that have a lot of content and sub-levels. Each
sub-level in this menu will be shown in its own context, making the “parent”
level disappear.
·
Source
·
Demo
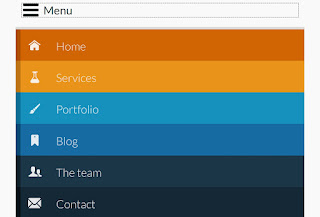
20. Four
Responsive Navigation Menus (Freebies)
Four
navigation menu templates that you can use in your projects for free.
They are made
without using any frameworks and in such a way that they
won’t cause
conflicts with the rest of your content.
·
Source
·
Demo